طراحی یک وبسایت کاربرپسند، کلید موفقیت در جذب و نگهداری بازدیدکنندگان است. اگر تجربه کاربری ضعیفی داشته باشید، حتی بهترین محتوای سایت هم نمیتواند مخاطب را جذب کند. در طراحی وبسایت کاربرپسند، هدف اصلی فراهم آوردن تجربهای است که کاربران به راحتی بتوانند نیازهای خود را برطرف کنند و به سرعت به اطلاعات مورد نظر دست یابند. این طراحی تنها به زیبایی ظاهری سایت محدود نمیشود بلکه شامل سادگی در ناوبری، زمان بارگذاری سریع و تعامل بهینه با کاربران است. بنابراین، توجه به جزئیات فنی و روانشناسی طراحی در ایجاد یک وبسایت موفق، از اهمیت ویژهای برخوردار است.
قابلیت استفاده(usability) در وب سایت
این قابلیت یکی از مؤلفههای کلیدی در طراحی تجربه کاربری وبسایت است که به میزان سهولت و کارایی تعامل کاربر با سیستم اشاره دارد. منظور از این مفهوم آن است که کاربران تا چه حد میتوانند بدون آموزش قبلی و به شکلی مؤثر، وظایف مشخصی را در وبسایت انجام دهند. این وظایف میتواند شامل جستجوی یک محصول، ثبت نام در سایت، یا تکمیل فرآیند خرید باشد. در یک وبسایت با قابلیت استفاده بالا، کاربران به راحتی مسیر خود را پیدا کرده، اطلاعات مورد نیاز را استخراج کرده و بدون ایجاد سردرگمی، به اهداف خود میرسند. ساختار منوها، وضوح دکمهها، انسجام محتوا، سرعت پاسخگویی صفحات و انعطافپذیری رابط کاربری، از جمله عواملی هستند که در سنجش و ارتقای قابلیت استفاده نقش دارند. در فرآیند طراحی، این مؤلفه نباید صرفاً به عنوان یک ویژگی جانبی در نظر گرفته شود، بلکه باید از ابتدا و بر اساس شناخت رفتار کاربران و نیازهای واقعی آنها در مرکز تصمیمگیریهای طراحی قرار گیرد.

محتوای کاربر پسند
تولید محتوای مؤثر و قابل توجه برای کاربران، نیازمند رعایت اصولی است که هم از نظر ساختار فنی و هم از جنبه تجربه کاربری، استاندارد باشد. یکی از مهمترین عناصر در این مسیر، انتخاب عنوانهایی است که علاوهبر جلب توجه مخاطب، حاوی کلیدواژههای مرتبط با موضوع نیز باشند. این عنوانها نقشی دوگانه ایفا میکنند؛ هم به کاربران در درک اولیه از موضوع کمک میکنند و هم به موتورهای جستجو برای تحلیل و رتبهبندی محتوا.
ساختار محتوا نیز باید به گونهای باشد که امکان مرور سریع، درک آسان و یافتن اطلاعات مورد نظر را فراهم کند. به کارگیری پاراگرافهای کوتاه، عنوانهای فرعی مشخص و دستهبندی اطلاعات به شکل فهرستوار، از راهکارهای مؤثر در این زمینه است. این ساختار نه تنها خوانایی را افزایش میدهد، بلکه منجر به تعامل بهتر کاربران با صفحه خواهد شد.
استفاده از عناصر چندرسانهای مانند تصاویر و ویدئوهای مرتبط، نقش مهمی در ارتقای کیفیت تجربه کاربری دارد. این عناصر کمک میکنند تا مفاهیم پیچیده راحتتر منتقل شوند و کاربران ارتباط مؤثرتری با محتوا برقرار کنند. انتخاب محتوای بصری باید با دقت و متناسب با موضوع انجام شود تا مکمل مناسبی برای متن باشد، نه عنصری اضافی یا پراکنده.
رسپانسیو بودن سایت
در سالهای اخیر، تمرکز گوگل بهصورت چشمگیری به سمت کاربران موبایلی سوق پیدا کرده است. بر اساس آمارهای رسمی این شرکت، بخش عمدهای از جستجوهای روزانه اکنون از طریق دستگاههای همراه انجام میشود. این تغییر در رفتار کاربران، تحولی اساسی در رویکرد بازاریابی دیجیتال ایجاد کرده و باعث شده است تا صاحبان کسبوکار و متخصصان سئو و بهینه سازی سایت، توجه بیشتری به بهینهسازی تجربه کاربران موبایل داشته باشند.
گزارشهای ارائهشده از سال ۲۰۱۶ تاکنون نشان میدهند که کاربران موبایل نهتنها بیشترین سهم جستجو را دارند، بلکه معمولاً اولین مرحله از فرآیند تصمیمگیری برای خرید را نیز از همین طریق آغاز میکنند. بنابراین، طراحی واکنشگرا (ریسپانسیو) سایت، که بهدرستی با اندازههای مختلف صفحهنمایش سازگار شود، نهتنها به افزایش رضایت کاربران منجر میشود بلکه از منظر الگوریتمهای گوگل نیز ارزش بالاتری دارد. سایتهایی که تجربه کاربری بهتری در موبایل فراهم میکنند، شانس بیشتری برای قرار گرفتن در نتایج بالاتر جستجو خواهند داشت.

افزایش سرعت سایت
به مجموعه اقداماتی گفته میشود که باعث میشود صفحات وبسایت شما در مدت زمان کوتاهتری برای کاربران بارگذاری شوند. وقتی سرعت سایت بالا باشد، کاربران تجربه بهتری از بازدید دارند، نرخ خروج کاهش پیدا میکند، و از همه مهمتر، سایت شما در نتایج گوگل جایگاه بهتری کسب میکند. در واقع، یکی از مهمترین فاکتورهای سئو تکنیکال، سرعت سایت است.
برای اینکه بتوانید سرعت سایتتان را افزایش دهید، باید چند اصل مهم را رعایت کنید که در ادامه به آنها میپردازیم:
1. استفاده از هاست قدرتمند و سریع
اولین گام، انتخاب یک هاست با کیفیت است. هاستهای ارزان و اشتراکی معمولاً منابع را بین چندین سایت تقسیم میکنند و همین موضوع منجر به کاهش سرعت بارگذاری میشود. یک هاست اختصاصی یا هاست وردپرس بهینه میتواند تفاوت زیادی ایجاد کند.
2. کاهش درخواستهای HTTP
هر فایل اضافی مثل CSS، JS، تصویر و فونت باعث ایجاد یک درخواست HTTP جداگانه میشود. با ترکیب و فشردهسازی این فایلها و کاهش تعداد آنها، میتوانید زمان بارگذاری را تا حد زیادی کاهش دهید.
3. فعالسازی فشردهسازی GZIP
GZIP روشی برای فشرده کردن فایلها قبل از ارسال به مرورگر کاربر است. این کار حجم دادهها را کم کرده و سرعت بارگذاری را افزایش میدهد.

4. استفاده از کش مرورگر
با فعالسازی کش مرورگر، فایلهایی مانند تصاویر، CSS و JS یکبار بارگذاری و در حافظه مرورگر ذخیره میشوند. در بازدیدهای بعدی، دیگر نیازی به دانلود مجدد آنها نیست و همین موضوع سرعت لود صفحات را افزایش میدهد.
5. Minify کردن فایلهای CSS و JS
فرآیند Minify یعنی حذف فضاهای خالی و کدهای غیرضروری از فایلها. این کار باعث کاهش حجم فایلها و بهینهسازی عملکرد سایت میشود.
6. بهینهسازی تصاویر و ویدیوها
تصاویر سنگین میتوانند سایت را به شدت کند کنند. با فشردهسازی تصاویر، انتخاب فرمت مناسب و استفاده از اندازه استاندارد، میتوانید تأثیر مثبتی در سرعت سایت ایجاد کنید.
7. اولویت دادن به محتوای مهم (Above-the-Fold)
محتوای بالای صفحه باید سریعتر از باقی بخشها نمایش داده شود تا کاربر سریعتر با سایت شما ارتباط بگیرد. این کار باعث افزایش رضایت کاربر و کاهش نرخ پرش (Bounce Rate) میشود.
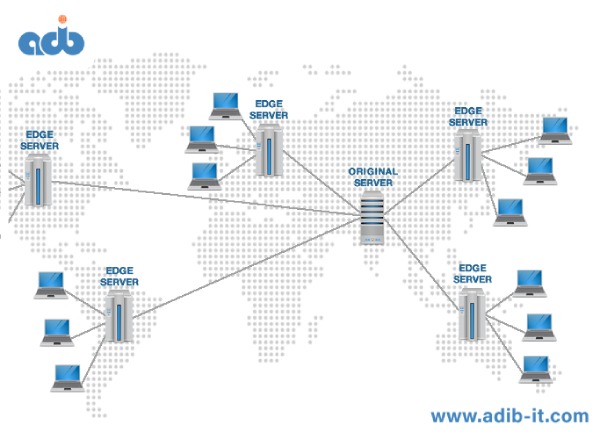
8. استفاده از CDN و کش سمت سرور
شبکه توزیع محتوا (CDN) فایلهای استاتیک سایت را در سرورهای مختلف در سراسر جهان ذخیره میکند تا کاربران بسته به موقعیت جغرافیاییشان فایلها را از نزدیکترین سرور دریافت کنند. این کار نقش مهمی در کاهش زمان بارگذاری سایت دارد.

افزایش سرعت سایت یک فرآیند فنی و مستمر است، اما با رعایت نکاتی مانند انتخاب هاست مناسب، بهینهسازی فایلها، استفاده از کش و CDN میتوانید عملکرد سایت خود را به طرز چشمگیری ارتقاء دهید. این بهبود نهتنها باعث رضایت بیشتر کاربران میشود، بلکه یکی از عوامل کلیدی در افزایش رتبه سایت در گوگل است.
بروزرسانی محتوا
می توان گفت، بروزرسانی محتوا به معنای اصلاح و بهبود محتوای موجود در وبسایت بهمنظور همگامسازی آن با نیازهای جدید کاربران و تغییرات الگوریتمهای موتور جستجو است. این فرآیند شامل افزودن اطلاعات جدید، بهبود کیفیت و ساختار محتوا، و رفع مشکلات و خطاهای احتمالی است. بهروزرسانی محتوا زمانی ضروری است که محتوای موجود نیاز به تغییرات اساسی داشته باشد، مانند جایگزینی اطلاعات قدیمی یا اصلاح موارد نادرست.
البته بروزرسانی محتوا نباید تنها با هدف ارتقای رتبه صفحه و تغییر تاریخ آن انجام گیرد. این کار زمانی مفید است که محتوای شما بهطور واقعی به روزرسانی و اطلاعات جدید به آن افزوده شود. مثلاً اگر در یک مقاله به آمار سال ۲۰۱۵ اشاره شده، باید آن را با دادههای جدیدتر و معتبر جایگزین کرد. محتوای قدیمی و تاریخ گذشته میتواند باعث افت کیفیت و ارزش آن شود، بهویژه اگر رقبای شما اطلاعات بهروزتری ارائه دهند.
محتواهایی که نرخ بازدید بالا و امتیازهای سئو مطلوب دارند، باید بهطور مداوم بهروزرسانی شوند تا از افت کیفیت آنها جلوگیری شود. با این کار، نهتنها امتیازات سئو آنها حفظ میشود، بلکه میتوان بهبود نیز ایجاد کرد. آمارها نشان میدهند که حدود ۱۶ تا ۲۰ درصد جستجوهای روزانه کاربران به موضوعات جدید اختصاص دارد، که این امر نشاندهنده اهمیت محتوای تازه در جستجوهای اینترنتی است. برای مدیریت این حجم از جستجوهای جدید، الگوریتم فرشنس گوگل محتوای جدیدتر را در اولویت قرار میدهد.

برای مثال، اگر کاربر بخواهد اطلاعات بهروز درباره رئیس فدراسیون کشتی ایران را جستجو کند، محتوای تازه و بهروز در این زمینه اهمیت بالایی دارد. بنابراین، محتواهای قدیمی که بهطور مرتب بهروز نمیشوند، شانس کمتری برای رقابت با محتواهای جدید خواهند داشت.
بهروزرسانی محتوا نه تنها برای حفظ جایگاه در رقابتهای سئو ضروری است، بلکه باعث میشود وبسایت شما کاربرپسند باقی بماند و تجربه بهتری برای مخاطبان ارائه دهد. برای نمونه، اگر مقالهای دو سال پیش در مورد «تأثیر شبکههای اجتماعی بر سئو» منتشر کردهاید، لازم است که دادهها و آمار آن را بهروز کنید، چرا که اطلاعات قدیمی ممکن است دیگر مرتبط نباشند.
در نهایت، بروزرسانی محتوا بهطور مستمر باعث میشود که وبسایت شما همچنان فعال و جذاب باقی بماند، چه برای مخاطبان فعلی و چه برای کاربران جدید. این کار تأثیرات مثبت زیادی بر سئو و عملکرد کلی سایت خواهد داشت، از جمله:
- افزایش ترافیک ارگانیک
- ایندکس شدن برای کلمات کلیدی جدید
- بهبود تعامل با کاربران
- ارتقاء تجربه کاربری
بروزرسانی منظم محتوا باعث حفظ رقابتپذیری وبسایت در جستجوهای گوگل و جذب ترافیک بیشتر میشود. این فرآیند نه تنها اطلاعات بهروز و مفید را برای کاربران فراهم میکند، بلکه تجربه کاربری را بهبود بخشیده و تعامل بیشتری را ایجاد میکند. بنابراین، برای حفظ کیفیت و اعتبار وبسایت، بهروزرسانی محتوا امری ضروری است.
بکار بردن تصاویر، محتوا و رنگ های جذاب
استفاده از تصاویر با کیفیت بالا و مرتبط در طراحی وبسایت تأثیر زیادی بر تجربه کاربری دارد. تصاویر نه تنها محتوا را جذابتر میکنند بلکه کمک میکنند تا پیامهای سایت سریعتر و مؤثرتر به مخاطب منتقل شوند. در کنار تصاویر، استفاده هوشمندانه از رنگها نیز نقش مهمی در طراحی وبسایت کاربرپسند ایفا میکند. رنگهای مناسب میتوانند احساسات خاصی را در کاربران برانگیزند و آنها را به تعامل بیشتر با وبسایت ترغیب کنند. ترکیب صحیح رنگها بهطور مستقیم بر تجربه بصری کاربران تأثیر میگذارد و به آنها کمک میکند تا بهراحتی در محتوای سایت حرکت کنند.
محتوای متنی باید با تصاویر و رنگها همراستا باشد تا پیام سایت بهطور یکپارچه منتقل شود. استفاده از محتواهای متنی مفید و مختصر همراه با تصاویر مرتبط میتواند باعث جذب بیشتر مخاطب شود. زمانی که محتوای وبسایت بهطور مؤثر با طراحی گرافیکی ترکیب میشود، تجربه کاربری بهبود مییابد و کاربران تمایل بیشتری به ماندن در سایت دارند. در نتیجه، یک وبسایت کاربرپسند باید هم از نظر بصری جذاب و هم از نظر محتوایی غنی باشد تا بتواند نیازهای کاربران خود را بهطور کامل برآورده کند.
دسترسی راحت به محتوای سایت (Navigation)
ناوبری سایت به مجموعهای از ابزارهای رابط کاربری گفته میشود که به کاربران کمک میکند تا به راحتی در بخشها و صفحات مختلف یک وبسایت جابهجا شوند. این سیستم مانند یک راهنما عمل میکند که به بازدیدکنندگان کمک میکند تا اطلاعات مورد نظر خود را به سرعت و بدون سردرگمی پیدا کنند. اجزای اصلی ناوبری سایت شامل منوها، پیوندها، دکمهها، نوار جستوجو و متنهای کوتاه راهنما میباشد که تمامی اینها برای راحتی بیشتر کاربر طراحی شدهاند. برای ایجاد یک وبسایت کاربرپسند، ناوبری باید به گونهای باشد که کاربران بتوانند بدون هیچ مشکلی به اطلاعات مورد نظر دست یابند.

منوی ناوبری وبسایت یکی از اجزای اصلی و مهم این سیستم است. این منو مجموعهای از پیوندها و دکمهها است که به کاربران امکان میدهد به صفحات و بخشهای مختلف سایت دسترسی داشته باشند. منوی ناوبری معمولاً در بالای صفحه یا در نوار کناری وبسایت قرار میگیرد و به کاربران این امکان را میدهد تا به سرعت بخشهای مختلف سایت را مرور کنند. طراحی دقیق و ساختارمند منوی ناوبری، از جمله عواملی است که تأثیر زیادی در تجربه کاربری و بهبود عملکرد سایت دارد. این منو نه تنها به جابهجایی میان صفحات کمک میکند، بلکه نشاندهنده روابط منطقی بین بخشهای مختلف سایت نیز هست.
به عبارت دیگر، در حالی که ناوبری وبسایت قابل مشاهده است، زیرساختهای پیچیدهتر و استراتژیهای مرتبط با معماری اطلاعات در پشت آن قرار دارند که باعث میشوند این سیستم به درستی عمل کند و سایت را به وبسایتی کاربرپسند تبدیل کند.
سخن آخر
هیچ جزئیاتی در طراحی وبسایت کاربرپسند نباید تصادفی یا نادیده گرفته شود، چرا که هر عنصر از ساختار، رنگ، محتوا تا ناوبری، بر کیفیت تجربه کاربر تأثیر میگذارد. همانطور که در این مطلب ذکر شد، ایجاد تعامل مؤثر با کاربر، سرعت بارگذاری، بهروزرسانی محتوا و ساختار منطقی صفحات از جمله فاکتورهای کلیدی در طراحی موفق هستند. اگر به دنبال پیادهسازی یک وبسایت حرفهای با رعایت این اصول هستید، مجموعه ادیب گستر با تجربه تخصصی در طراحی سایتهای متنوع، آماده ارائه خدمات مشاوره و اجرا با رویکرد کاربرمحور به شماست.