در دنیایی که همه چیز به سمت دیجیتالی شدن پیش میرود، داشتن یک وب سایت دیگر یک گزینه لوکس یا صرفاً نماد مدرن بودن نیست؛ بلکه یک ابزار حیاتی برای بقا و رشد خواهد بود. چه صاحب کسب و کار کوچک باشید، چه یک فروشگاه آنلاین را اداره کنید یا حتی یک برند شخصی داشته باشید، وب سایت شما خانه دیجیتال شماست.
اما شاید یکی از رایجترین دغدغهها برای افراد تازه کار این باشد که از کجا شروع کنیم؟ یا چه مراحلی را باید طی کنیم؟ در این مقاله، با شما قدم به قدم همراه میشویم تا تمام مراحل طراحی سایت را با جزئیاتی بینظیر و زبانی ساده بررسی کنیم. با ما همراه باشید؛ این مقاله قرار است نقشه راه جامع شما برای ورود حرفهای به فضای وب باشد.
انوع وبسایت
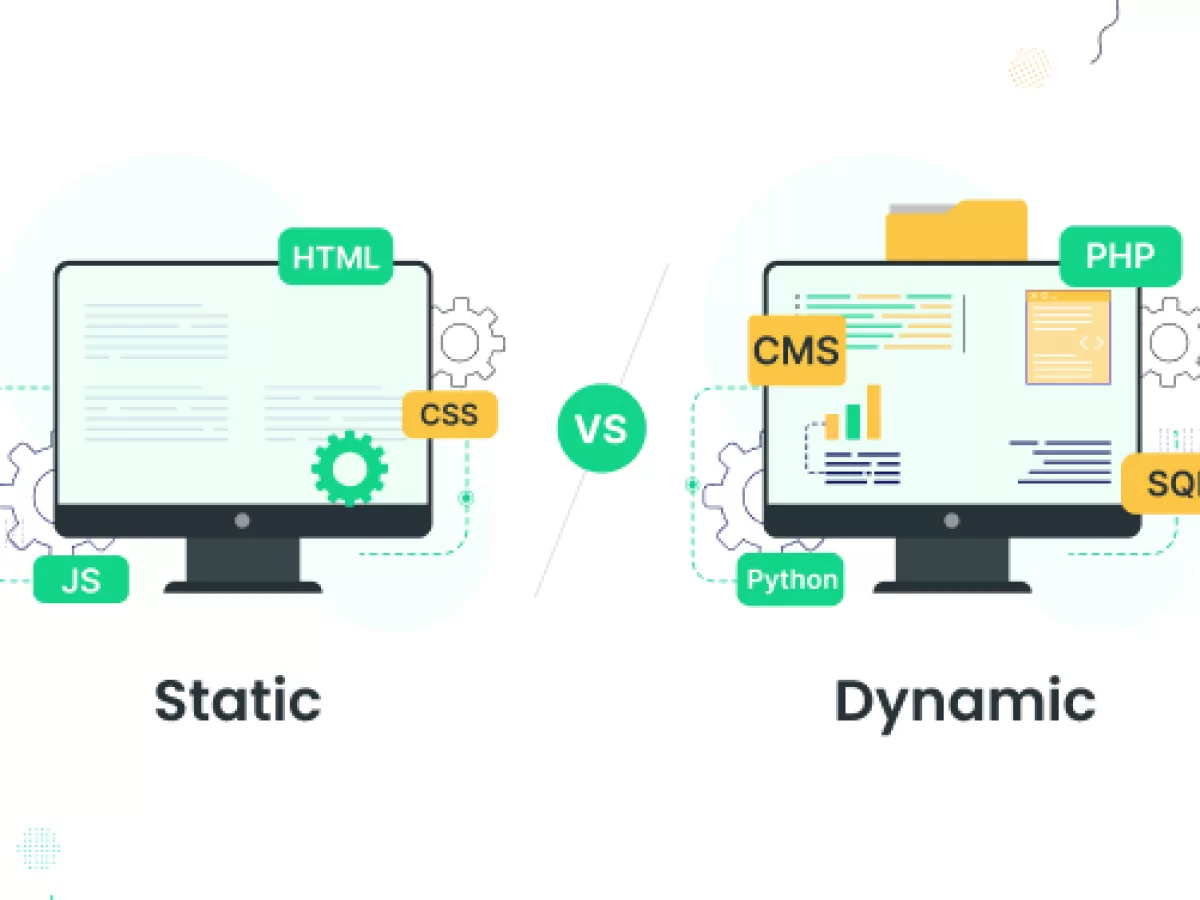
وبسایتها را میتوان بر اساس نحوه طراحی و پیادهسازی به دستههای مختلفی تقسیم کرد. یکی از دستهبندیهای رایج، تقسیمبندی سایتها به استاتیک و دینامیک است. در این مقاله، انواع وبسایتها از نظر طراحی و ساختار را بررسی خواهیم کرد.
وبسایتهای استاتیک
وبسایتهای استاتیک از فایلهای HTML ثابت تشکیل شدهاند که هر صفحه از سایت را نمایش میدهند. این وبسایتها عموماً تغییرات محدودی دارند و بیشتر از کدهای HTML، CSS و JavaScript برای طراحی استفاده میکنند، ولی تعامل کمتری با کاربران دارند.

وبسایتهای دینامیک
برخلاف استاتیک، وبسایتهای دینامیک، قابلیت تعامل با کاربران را دارند. در این نوع وبسایتها، محتوا بهطور خودکار و بر اساس اطلاعات ورودی کاربر تغییر میکند و میتواند بازخوردی را به کاربر ارائه دهد.
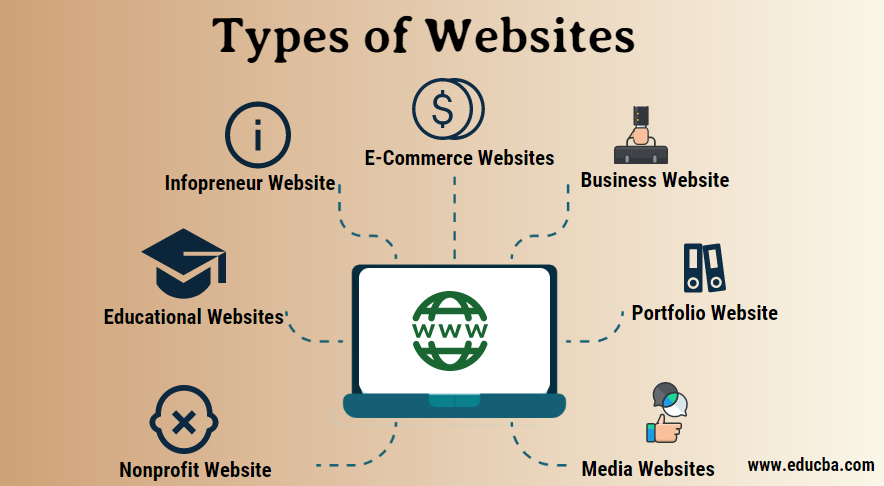
انواع وبسایتها از نظر طراحی
در این بخش، انواع وبسایتها بر اساس طراحی را بررسی میکنیم که هر یک کاربرد خاص خود را دارند و نیازهای متفاوتی را برآورده میکنند.
1. وبسایتهای فروشگاهی
وبسایتهای فروشگاهی، یکی از پرتقاضاترین نوع سایتها هستند که برای فروش محصولات طراحی میشوند. این سایتها ویژگیهای مهمی مانند سبد خرید، درگاه پرداخت امن، و امکان اعمال تخفیف دارند. طراحی اصولی این نوع سایتها نیازمند هزینههای بالایی است.
2. وبسایتهای شرکتی
این وبسایتها بیشتر به معرفی برند، خدمات و محصولات یک شرکت اختصاص دارند. هدف این سایتها معمولاً ترغیب کاربران به تماس یا بازدید حضوری است، نه فروش مستقیم آنلاین. طراحی سایت شرکتی باید به گونهای باشد که اعتبار برند را به نمایش بگذارد.
3. وبسایتهای پورتفولیو
وبسایتهای پورتفولیو به نمایش نمونه کارهای فرد یا تیم اختصاص دارند. این سایتها بیشتر برای فریلنسرها و افراد حرفهای مناسب هستند که میخواهند تواناییهای خود را به نمایش بگذارند.
4. وبسایتهای بلاگ
این وبسایتها محتوای متنی یا تصویری را بهطور مداوم بهروز میکنند و معمولاً توسط افراد یا گروههایی که میخواهند اطلاعات یا تجربیات خود را به اشتراک بگذارند، ایجاد میشوند.
5. وبسایتهای خبری و مجلهای
این وبسایتها اخبار و اطلاعات روز را منتشر میکنند و بیشتر بر روی موضوعات مختلف و عمومی متمرکز هستند. در مقایسه با وبسایتهای بلاگی، تمرکز آنها بر وقایع و اخبار جدید است.
6. وبسایتهای شبکه اجتماعی
این سایتها به کاربران امکان ارتباط و اشتراکگذاری افکار و تصاویر را میدهند. نمونههای معروف این سایتها شامل فیسبوک و اینستاگرام هستند.
7. وبسایتهای آموزشی
هدف اصلی این سایتها، ارائه محتوای آموزشی یا اطلاعات مربوط به موسسات آموزشی است. این سایتها میتوانند برای دورههای آنلاین یا اطلاعاتی درباره مدرسهها و دانشگاهها مورد استفاده قرار گیرند.
8. وبسایتهای فروم
وبسایتهای انجمنی به کاربران این امکان را میدهند که درباره موضوعات مختلف بحث و تبادل نظر کنند. این سایتها معمولاً شامل دستهبندیها و بخشهای مختلف برای جستجو و گفتگو هستند.
9. وبسایتهای ویکی
این نوع وبسایتها معمولاً برای همکاری کاربران در تولید و ویرایش محتوا طراحی میشوند. معروفترین ویکی، ویکیپدیا است که کاربران میتوانند بهطور جمعی محتوای آن را ایجاد کنند.
10. وبپورتالها
این وبسایتها برای اهداف خاص درونسازمانی ایجاد میشوند. بهعنوان مثال، وبپورتال دانشگاهها به دانشجویان این امکان را میدهد تا به اطلاعات درسی و نمرات خود دسترسی داشته باشند. این نوع سایتها نیازمند طراحی پیچیدهتری هستند.
در انتخاب نوع وبسایت، بسته به نیاز کسبوکار و هدف شما، باید طراحی مناسب و ساختاری صحیح انتخاب شود.

برنامه ریزی ساخت سایت و طراحی نقشه سایت
طراحی و ساخت یک وبسایت فرآیندی پیچیده است که نیاز به دقت، زمان و برنامهریزی دقیق دارد. گرچه برخی وبسایتها در مدت زمان کوتاهی طراحی میشوند، اما طراح باید تجربه و دقت کافی داشته باشد تا سایتی با کیفیت ایجاد کند. در مواردی که سایت دارای قابلیتهای خاص یا پیچیدگیهای فنی است، انجام پروژه نیازمند همکاری تیمی با تخصصهای مختلف است و این میتواند زمان بیشتری را میطلبد.
نبود برنامهریزی و توجه به جزئیات ممکن است منجر به طراحی وبسایتی ناکارآمد و بیکیفیت شود. بنابراین، ضروری است که قبل از شروع طراحی وبسایت، یک نقشه راه دقیق و جامع ترسیم شود. این برنامهریزی باید از طرف طراح و مشتری انجام گیرد تا در نهایت سایتی با عملکرد بهینه و کارآمد به نتیجه برسد.
1. تعیین اهداف سایت
اولین گام در طراحی وبسایت، مشخص کردن هدف اصلی از ایجاد آن است. برخی افراد وبسایت را برای تبلیغات یا فروش آنلاین راهاندازی میکنند، در حالی که برخی دیگر ممکن است هدف خاصی از طراحی سایت نداشته باشند. تعریف اهداف واضح کمک میکند تا طراحی و ویژگیهای سایت بر اساس نیازها و اهداف مشخص شکل بگیرد. در ابتدا، طراح باید از مشتری بخواهد تا هدف خود را از طراحی سایت به طور مکتوب مشخص کند تا بتواند مطابق با خواستههای مشتری، سایتی متناسب طراحی کند.
2. ترسیم نقشه راه طراحی
یکی از مهمترین مراحل در هر پروژه، ترسیم یک نقشه راه است. این نقشه باید جزئیات مختلفی از جمله تعداد صفحات، ویژگیهای هر صفحه، نوع محتوا، تصاویر و قابلیتهای خاص را در بر گیرد. بدون وجود چنین برنامهریزی، ممکن است در حین طراحی با مشکلات و اختلالاتی مواجه شویم. نقشه راه باید شامل تمامی بخشهای سایت باشد و مشخص کند که در هر بخش چه قابلیتهایی قرار است پیادهسازی شوند.
3. تعیین وظایف اعضای تیم
اگر پروژه طراحی وبسایت پیچیده است، باید اعضای مختلف تیم، از جمله طراحان، برنامهنویسان، گرافیستها و متخصصان دیگر، وظایف خود را به وضوح بشناسند. تقسیم وظایف به گونهای که هر شخص مسئول بخش خاصی از پروژه باشد، کمک میکند تا پروژه به طور منظم و بدون اختلال پیش برود. این تقسیمکاری همچنین باعث جلوگیری از فشار زیاد بر یک نفر میشود و امکان کار تیمی موثرتر را فراهم میآورد.
4. پیگیری پیشرفت پروژه
در پروژههای بزرگ، پیگیری دقیق مراحل کار و یادداشت کردن پیشرفتها میتواند انگیزه بیشتری برای تیم ایجاد کند. تهیه یک تخته یادداشت یا نرمافزار مدیریت پروژه که مراحل مختلف را مشخص کند، به تیم کمک میکند تا به راحتی پیشرفت پروژه را مشاهده کرده و از هر گونه تأخیر یا نقص احتمالی جلوگیری کنند. این پیگیری مستمر همچنین موجب میشود که اعضای تیم نسبت به کیفیت کار خود بیشتر توجه کنند.
5. آمادهسازی محتوا
محتوا بخش حیاتی هر وبسایت است که باید به دقت برای هر بخش آماده شود. محتوای سایت تنها شامل متن نیست، بلکه تصاویر، ویدئوها و سایر رسانهها نیز جزئی از آن هستند. در طول فرایند طراحی، باید مشخص شود که در هر بخش سایت چه محتوایی باید قرار گیرد تا طراحی سایت به بهترین شکل انجام شود.
6. بررسی مراحل انجام پروژه
هر گام از پروژه باید به دقت بررسی شود تا مشکلات احتمالی شناسایی گردد. برای این منظور، یک شخص ناظر که با جزئیات طراحی و برنامهنویسی آشنا است باید بررسیهای لازم را انجام دهد و از بروز مشکلات در مراحل بعدی جلوگیری کند. این کار موجب میشود که فرآیند طراحی به درستی پیش رفته و کیفیت نهایی سایت تضمین شود.
7. بهروز بودن با روندهای جدید
در فضای دیجیتال، تکنولوژیها و روندهای طراحی وبسایت همواره در حال تغییر هستند. به همین دلیل، لازم است تیم طراحی از آخرین تغییرات و پیشرفتها در طراحی وب آگاه باشد. برای این کار، مقایسه سایتهای رقبای موفق میتواند به ایجاد ایدههای جدید کمک کند. البته، باید از کپیبرداری از طراحیهای دیگر اجتناب شود و تنها از آنها برای الهام گرفتن استفاده کرد.
8. اجتناب از فشار بر تیم
برای تیم طراحی وبسایت باید فضای کاری مناسب و بدون استرس فراهم شود. فشار به اعضای تیم ممکن است باعث کاهش تمرکز و کیفیت کار شود. به همین دلیل، زمانبندی مشخصی برای هر مرحله از پروژه باید تعیین شود و از تیم خواسته شود تا طبق این زمانبندی به طور دقیق و بدون عجله کار را انجام دهند.
9. تحویل نهایی و بررسی کیفیت
هنگامی که پروژه به پایان رسید، مرحله بررسی نهایی و کنترل کیفیت بسیار مهم است. در این مرحله، تمامی اعضای تیم باید حضور داشته باشند تا هرگونه مشکل یا نقصی که ممکن است وجود داشته باشد شناسایی شود. این بررسی نه تنها کیفیت طراحی را تضمین میکند، بلکه به افزایش اعتبار تیم و شرکت کمک میکند.
در نهایت، با پیروی از این مراحل و توجه به جزئیات، میتوان یک وبسایت با کیفیت و عملکرد بالا طراحی کرد که نیازهای کارفرما را به بهترین شکل برآورده سازد. اگر شما نیز قصد طراحی سایت دارید، مشاوره با کارشناسان حرفهای میتواند به شما در انجام این کار کمک شایانی کند.
طراحی وایر فریم Wireframe و Site architecture
وایرفریم (Wireframe) به عنوان یک نقشه اولیه برای طراحی سایت یا اپلیکیشن، ساختار کلی و جایگاه المانها را قبل از پیادهسازی نهایی تعیین میکند. این ابزار به طراحان کمک میکند تا طرحی کاربرپسند و منظم ایجاد کنند. وایرفریم معمولاً در چهار مرحله طراحی میشود:
- Low Fidelity Wireframe: در این مرحله طرحی ابتدایی با استفاده از بلوکها و اشکال ساده ایجاد میشود تا ایدههای اصلی نمایش داده شوند.
- Mid-fidelity Wireframe: در این مرحله جزئیات بیشتری مانند جایگاه تصاویر و بلوکها اضافه میشود تا طرح واضحتر گردد.
- High-fidelity Wireframe: طرح نهاییتری است که شامل رنگها، آیکنها و افکتهای مختلف میشود و میتواند در نرمافزارهای طراحی پیادهسازی شود.
- Max-fidelity Wireframe: در این مرحله، طراحی به مرحله نهایی خود رسیده و رنگها، تصاویر واقعی و جزئیات دقیقتر اعمال میشود.
در طراحی وایرفریم، ابتدا باید سبک طراحی مشخص شود، سپس محدودیتهای نمایش در دستگاههای مختلف تعیین گردد. پس از آن، انتخاب المانهای اصلی و فرعی برای طرح ضروری است. طراحی وایرفریم میتواند بر اساس نوع پروژه متفاوت باشد، بنابراین باید نوع دقیق وایرفریم (از ساده تا پیچیده) مشخص شود. این روند به طراح کمک میکند تا پروژهای سازماندهیشده و کاربردی ارائه دهد.
.jpg)
طراحی قالب سایت
انتخاب قالب وبسایت یکی از گام های مهم در فرآیند راهاندازی یک سایت است که پس از خرید هاست و دامنه، به عنوان یکی از مهمترین اجزای زیرساختی سایت مطرح میشود. ظاهر سایت، که شامل طراحی قالب آن است، نقش کلیدی در تمایز سایتها از یکدیگر دارد. پس از راهاندازی سایت خود در وردپرس، باید به طراحی ظاهر سایت توجه کنید و برای این منظور از پوستههای آماده وردپرس استفاده نمایید. اگر مهارتهای برنامهنویسی سایت را دارید، میتوانید قالب اختصاصی خود را طراحی کنید، در غیر این صورت، وردپرس تعداد زیادی قالب آماده رایگان و پولی را در اختیار شما قرار میدهد.
وردپرس، به عنوان یکی از محبوبترین سیستمهای مدیریت محتوا (CMS)، امکان طراحی انواع سایتها از جمله سایتهای فروشگاهی، وبلاگی و آموزشی را فراهم میآورد. هر نوع وبسایتی، از جمله سایتهای خبری، شرکتی، فروشگاهی یا پزشکی، دارای قالبهای مخصوص به خود است که با توجه به نیازهای هر صنعت طراحی میشود.
برای شروع طراحی سایت، دو گزینه پیش روی شماست: طراحی بدون کدنویسی یا طراحی با کدنویسی. در هر دو حالت، شما باید مهارتهای لازم را در زمینههای مختلفی چون آموزش وردپرس، PHP، لاراول، HTML، CSS و ASP.net کسب کنید.
طراحی گرافیکی قالب سایت، که معمولاً در نرمافزارهایی چون فتوشاپ یا ایلستریتور انجام میشود، یکی از مراحل مهم طراحی است. این طراحی معمولاً در قالب فایلهای PSD ذخیره میشود و سپس به HTML تبدیل میگردد تا قالب نهایی سایت آماده شود. از آنجا که تجربه کاربری (UX) در طراحی سایت اهمیت زیادی دارد و تأثیر مستقیمی بر سئو و رتبهبندی سایت در گوگل دارد، لازم است که طراحی گرافیکی سایت به گونهای انجام شود که به راحتی قابل استفاده و جذاب باشد.
طراحان گرافیک باید از ابزارهای مناسب برای طراحی استفاده کنند و همچنین به چیدمان صحیح المانها و نحوه قرارگیری آنها توجه داشته باشند تا سایت از نظر بصری جذاب و کاربرپسند باشد. به همین دلیل، مهم است که نیازها و انتظارات خود را با طراح وبسایت به طور دقیق بیان کنید، تا او با توجه به تجربیات و تخصص خود، بهترین قالب را برای سایت شما طراحی کند. این مسئله مخصوصاً برای کسانی که اولین بار قصد طراحی سایت دارند، اهمیت دارد؛ زیرا طراحان با تجربه قادر به شناسایی نکات مثبت و منفی در روند طراحی و پیادهسازی سایت هستند و میتوانند به شما در بهینهسازی نتیجه نهایی کمک کنند.
نوشتن کدهای سایت
برای یک برنامهنویس، اولین و مهمترین گام در کدنویسی، آشنایی با اصول و مبانی آن است. فارغ از اینکه شما در حال توسعه نرمافزار برای سمت کاربر (front-end) هستید یا برای سمت سرور (back-end)، تسلط بر اصول کدنویسی ضروری است. در این مطلب، قصد داریم نحوه کدنویسی به شیوهای بهینه و تمیز را بررسی کنیم و چند زبان برنامهنویسی مناسب برای این کار را معرفی کنیم که ضمن کارایی بالا، کدهای غیرضروری و بیهدف را حذف میکنند.
کدنویسی سایت بخشی از فرآیند برنامهنویسی است که به کامپیوترها دستورات لازم را برای انجام وظایف مختلف میدهد. در حقیقت، هر خط از کد به کامپیوتر این دستور را میدهد که چه عملی باید انجام دهد. به همین ترتیب، هر اسکریپت یا فایل کد، برای پیادهسازی وظایف خاصی طراحی میشود.
یکی از مهمترین نکات در کدنویسی، استفاده از "کامنت" است. در واقع، هر برنامهنویسی باید قطعات کد خود را توضیح دهد تا در صورت نیاز به تغییرات یا به اشتراکگذاری آن کد با دیگران، درک آن راحت باشد. کامنتها این امکان را فراهم میکنند که به راحتی بفهمید هر قطعه کد چه عملکردی دارد، به ویژه در پروژههای بزرگ.
همچنین، همواره باید در جریان تغییرات و بهروزرسانیهای جدید در زبانهای برنامهنویسی باشید. به عنوان مثال، اگر شما قبلاً از HTML استفاده میکردید، امروزه HTML5 ویژگیهای جدیدتری ارائه داده که بهتر و کاربردیتر است. در زمینه CSS نیز، نسخه جدیدتری به نام CSS3 آمده که امکاناتی مانند افکتها و انیمیشنها را فراهم کرده و دیگر نیازی به استفاده از کدهای JQuery برای این کارها نیست.
کدنویسی تمیز یکی از اصول مهم در توسعه نرمافزار است. این به معنای نوشتن کدهایی است که هم از لحاظ ساختاری مرتب و خوانا باشند و هم کارآمد و بهینه. کدهای بههمریخته و شلوغ نهتنها بر سرعت توسعه تاثیر میگذارند، بلکه در آینده باعث دشواری در نگهداری و بهروزرسانی پروژه خواهند شد.
برای یک کدنویس، خلاقیت در انتخاب و پیادهسازی ابزارها و کدها نیز اهمیت دارد. به عنوان مثال، شما ممکن است اسلایدر خاصی را پیدا کنید که در بیشتر پروژهها از آن استفاده میکنید، اما با کمی جستجو میتوانید گزینههای جذابتر و کارآمدتری پیدا کنید که هم عملکرد بهتری دارند و هم به طراحی کلی سایت شما کمک میکنند.
نکته مهم دیگر در کدنویسی، سازماندهی و دستهبندی فایلها است. داشتن پوشههای مرتب و دستهبندیشده، هم کار شما را در آینده آسانتر میکند و هم اگر پروژه را به دیگران انتقال دهید، آنها به راحتی میتوانند فایلهای مورد نظر را پیدا کنند.
در نهایت، کدنویسی در اصل یک زبان میان انسانها و ماشینها است. شما با استفاده از زبانهای برنامهنویسی، دستورات لازم را به کامپیوتر میدهید و آنها را به زبان قابل فهم دستگاهها ترجمه میکنید. کدنویسی، در حقیقت، ابزاری است برای تبدیل ایدهها به عملکردهای قابل اجرا روی سیستمها، اعم از وبسایتها، اپلیکیشنها یا بازیها.
ورود اطلاعات اولیه سایت
تولید محتوا تنها به نوشتن متنی مرتبط با موضوع سایت محدود نمیشود و برای این که محتوا به درستی در سایت بارگذاری شود، نیازمند رعایت اصول خاصی است. این فرآیند شامل مراحل مختلفی از جمله تنظیم دقیق متن، استفاده از لینکها، بارگذاری تصاویر و بهینهسازی SEO میباشد.
بارگذاری متن
ابتدا، محتوا باید در یک فایل متنی مانند Word نوشته شده و پس از بررسی دقیق، برای جلوگیری از اشتباهات نگارشی و املایی، در صفحه ورود اطلاعات سایت وارد شود. هنگام انتقال متن به سایت باید به نکات زیر توجه کرد:
- استفاده از ویژگیهای Bold و Italic برای کلمات کلیدی و عناوین
- تنظیم مرتب متن و خطوط به صورت هماهنگ
- به کارگیری شمارهگذاریها در سایت (مثل وردپرس)
- رعایت فاصلههای مناسب بین پاراگرافها
پیوند لینک
لینکدهی صحیح یکی از ارکان مهم بهینهسازی سایت است. این کار میتواند به صورت داخلی (بین صفحات سایت) یا خارجی (به وبسایتهای معتبر) انجام شود. پیوند لینک داخلی کمک میکند تا صفحات مرتبط با یکدیگر به بازدیدکنندگان معرفی شوند و تجربه کاربری بهتری فراهم گردد. بهتر است از لینکهای سایتهایی با اعتبار بالا استفاده شود.
مرتبطسازی محتواهای مشابه
محتواهای تولید شده باید با هم ارتباط داشته باشند تا کاربر بتواند به راحتی به موضوعات مرتبط دسترسی پیدا کند. برای مثال، در یک سایت طراحی، مقالاتی درباره SEO سایت، بهینهسازی صفحات و کاربرد کلمات کلیدی به یکدیگر مرتبط خواهند بود. با استفاده از ویژگی "مطالب مرتبط" در سیستمهای مدیریت محتوا (مثل وردپرس)، میتوان این محتواها را به یکدیگر پیوند زد تا بازدیدکننده با مطالب تکمیلی آشنا شود.
بارگذاری تصاویر
تصاویر نقش مهمی در جذب بازدیدکنندگان دارند و باید با دقت انتخاب شوند. تصاویر باید از نظر کیفیت و حجم بهینه باشند و در هنگام بارگذاری، alt text و name آنها باید شامل کلمات کلیدی مرتبط باشد. همچنین تنظیم فاصله تصاویر از متن و استفاده از یک الگوی ثابت برای همه تصاویر سایت، به افزایش انسجام بصری و جلب توجه بازدیدکنندگان کمک میکند. قرار دادن لوگوی سایت در گوشه تصویر میتواند بر شناخته شدن برند تاثیرگذار باشد.
بهینهسازی SEO
پس از بارگذاری محتوا در سایت، لازم است که عنوان، کلمات کلیدی، توضیحات متا و برچسبها به دقت تنظیم شوند. توضیحات متا باید چکیدهای از محتوا باشد و حداکثر 40 کلمه را شامل شود. برچسبها باید شامل کلمات کلیدی و مترادفهای آن باشند تا به بهینهسازی سایت کمک کنند.

بارگذاری آیکون محتوا
برای زیباسازی صفحات، برخی سایتها آیکونهای مرتبط با موضوع محتوا بارگذاری میکنند. این آیکونها باید در فرمتهای استانداردی مانند PNG قرار گیرند تا کیفیت تصاویر حفظ شود و طراحی سایت جلوهای جذابتر پیدا کند. استفاده از آیکونهای با گوشههای گرد میتواند زیبایی خاصی به صفحه بدهد و بازدیدکنندگان را بیشتر جذب کند.
در نهایت، رعایت این نکات در فرآیند بارگذاری محتوا کمک میکند تا وبسایت شما به بهترین شکل ممکن برای کاربران و موتورهای جستجو بهینهسازی شود و تجربه کاربری مطلوبی ایجاد کند.
تست سایت قبل از انتشار
افراد برای ارتباط با دیگران، انجام امور شغلی و خرید محصولات، به اینترنت وابسته هستند. از این رو، مشاغل باید به چالشهای دیجیتال توجه داشته باشند. تنها داشتن یک وبسایت کافی نیست؛ بلکه باید سایت شما به گونهای طراحی شود که تجربه کاربری بهینهای فراهم کند. این به این معناست که سایت باید کاربرپسند، دسترسپذیر و راحت برای استفاده باشد. آزمایش وب بخش حیاتی از این فرایند است.
آزمایش وب و API با استفاده از اتوماسیون فرآیند رباتیک (RPA) انجام میشود تا عملکرد و قابلیت استفاده وبسایت بررسی شود. این تستها به حفظ و بهینهسازی وبسایت کمک میکنند و تجربهای مثبت و رضایتبخش برای کاربران به ارمغان میآورند. در این مقاله، به بررسی فرآیندهای اصلی آزمایش وب پرداخته میشود و اهمیت بهروزرسانی مداوم سایت برای همراستایی با تغییرات تقاضای مصرفکننده و روندهای دیجیتال بررسی خواهد شد.
تست عملکرد
آزمایش عملکرد به ارزیابی نحوه عملکرد وبسایت در شرایط مختلف از جمله سرعت، پاسخگویی و پایداری میپردازد. این تستها به شما کمک میکند تا متوجه شوید سایت شما تا چه حد میتواند درخواستهای متعدد کاربران را مدیریت کند و چگونه میتوان عملکرد آن را بهبود داد. برخی از جنبههای اصلی تست عملکرد عبارتند از آزمایش بارگذاری، تست استرس، سرعت اتصال و بهینهسازی عملکرد وب.
تست بارگذاری وبسایت
تست بارگذاری به بررسی توانایی سایت در مدیریت بارهای سنگین و درخواستهای همزمان کاربران میپردازد. این تست مشخص میکند که آیا سیستم میتواند در اوج بار به خدماتدهی خود ادامه دهد یا خیر. این آزمایش به طور خاص برای ارزیابی میزان توانایی سیستم در مدیریت درخواستهای همزمان، اتصالات متعدد و بارهای سنگین طراحی شده است. مراحل آزمایش بارگذاری شامل موارد زیر است:
- تعیین محیط آزمایشی و سناریوهای آزمون
- ترسیم مسیرهای کاربران و تعاملات برنامه
- اجرای سناریوهای آزمون
- اندازهگیری و تجزیه و تحلیل نتایج
- استفاده از نتایج برای تنظیم دقیق سیستم
تست استرس وب
تست استرس به شبیهسازی فشار بیش از حد بر سایت از طریق ارسال حجم بالای درخواستهای همزمان میپردازد. این آزمایش نشان میدهد که وبسایت شما چه مقدار بار اضافی را میتواند تحمل کند و در صورت رسیدن به حد استرس، سیستم چگونه رفتار میکند. آزمایش استرس عمدتاً بر روی فیلدهای ورودی و صفحات ورود به سیستم انجام میشود تا مشکلات احتمالی شناسایی شوند. مراحل آزمایش استرس عبارتند از:
- تجزیه و تحلیل دادههای سیستم و اهداف آزمون
- ایجاد دادههای سناریوی آزمون و اسکریپتهای آزمایشی
- اجرای آزمایش
- تجزیه و تحلیل نتایج و شناسایی گلوگاهها
- بهینهسازی سیستم بر اساس نتایج
سرعت اتصال
برای ارزیابی دقیق عملکرد وبسایت، باید آن را در شرایط مختلف سرعت اینترنت مانند ADSL و اتصال موبایل آزمایش کرد. این تست کمک میکند تا اطمینان حاصل شود که وبسایت شما تحت شرایط مختلف اتصال همچنان به خوبی عمل میکند.
آزمایشهای فوق بخشی از فرآیند مداوم نگهداری و بهینهسازی وبسایت هستند که به کسبوکارها کمک میکنند تا سایتهای خود را با تغییرات تقاضا و روندهای دیجیتال همگام کنند و تجربهای بهتر برای کاربران فراهم آورند.
تحویل و آموزش کار با پنل سایت
آشنایی با پنل مدیریت سایت برای هر مدیر وبسایت از الزامات اساسی محسوب میشود، چرا که بدون دانش کافی از نحوه استفاده از ابزارها و امکانات مدیریتی، امکان بهرهبرداری مؤثر از وبسایت وجود نخواهد داشت. شرکت «ادیب آی تی» با تکیه بر بیش از بیست سال تجربه در زمینه طراحی و بهینهسازی سایت، همزمان با تحویل پروژه، جلسات آموزشی مرتبط با نحوه کار با پنل مدیریت را برای مدیران و کاربران سایت برگزار میکند. این جلسات بهصورت حضوری در محل شرکت یا در صورت توافق، در محل استقرار کارفرما، و همچنین بهصورت مجازی و بدون محدودیت جغرافیایی ارائه میشوند.
در صورتی که طراحی سایت توسط تیم فنی این شرکت انجام شده باشد و اطلاعات مورد نیاز بهصورت کامل از سوی کارفرما ارائه شده باشد، پنل مدیریت سایت به صورت اختصاصی و متناسب با نوع فعالیت طراحی میشود تا ضمن سهولت در استفاده، امکانات کاربردی مورد نیاز نیز در دسترس باشد. با این حال، بنا بر نیاز و درخواست کارفرما، امکان ارائه مشاوره در خصوص آموزشهای تکمیلی مرتبط با پنلهای اختصاصی، سایتهای فروشگاهی یا سایر سامانههای مدیریتی وجود دارد. کاربران میتوانند جهت دریافت راهنماییهای بیشتر، از طریق سامانه پشتیبانی و ارسال تیکت اقدام کنند.
سخن آخر
در مسیر توسعه یک وبسایت، چیزی فراتر از ظاهر بصری مطرح است؛ این فرآیند شامل تحلیل نیازها، طراحی ساختار منطقی، اجرای فنی و بهینهسازی دائمی است. آنچه در این مقاله ارائه شد، تصویری واقعی و کاربردی از مراحل طراحی سایت بود که میتواند بهعنوان راهنمایی جامع برای مدیران پروژه و صاحبان کسبوکار مورد استفاده قرار گیرد.
شایان ذکر است که مجموعه ادیب گستر با تکیه بر تجربه فنی و درک دقیق از نیازهای بازار، خدماتی متناسب با پروژههای گوناگون ارائه میدهد. اگر درباره هزینه طراحی سایت یا جزئیات فنی هر مرحله نیاز به اطلاعات بیشتری دارید، کارشناسان ما آماده پاسخگویی خواهند بود.